 |
 |
|
Гостевая книга | Форум | Написать письмо Технологии | Программы | Linux |
|
| Компьютерные информационные технологии | |
| Предыдущая страница | Следующая страница | |
| Главная | Технологии | Метод послойного конструирования в Photoshop | |
Метод послойного конструирования в Photoshop
Практика работы со студентами и учениками средней школы по созданию графических изображений в среде редактора Paint [1] показала, что эффективность использования компьютера и качество создаваемых рисунков повышаются, если:
- технологии (последовательности действий) по созданию рисунка присвоить название, отражающее суть технологических приёмов и имеющее определённую смысловую привязку;
- определить общие базовые правила технологии;
- определить порядок использования и приёмы работы инструментами.
Переход к работе в более сложном редакторе Photoshop привёл к необходимости анализа возможностей программы, инструментов и приёмов работы этими инструментами для выработки методик, которые можно было бы использовать в учебном процессе. Эти методики должны были:
- обеспечить преемственность ранее выбранной концепции;
- использовать предоставляемые программой возможности, отсутствующие в Paint;
- помочь в освоении векторных инструментов.
На начальном этапе работы в графическом редакторе Photoshop ученикам были предложены приёмы создания базовых примитивов:
- прямого отрезка (инструмент "Кисть");
- прямоугольника (инструмент
 "Прямоугольная область");
"Прямоугольная область"); - эллипса (инструмент
 "Овальная область").
"Овальная область").
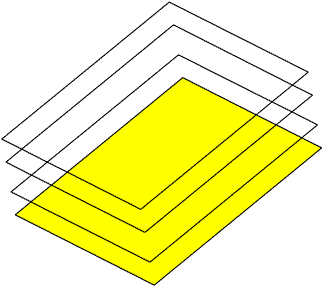
Затем была изложена концепция использования слоёв (лист непрозрачной бумаги, на который стопкой укладываются прозрачные листы):

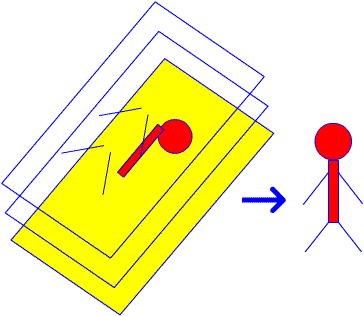
и послойного распределения элементов изображения:

Содержание метода послойного конструирования:
- рисунок, который необходимо подготовить, делится на простые элементы;
- в самом нижнем (фоновом) слое изображается первый (базовый) элемент рисунка;
- создаётся новый слой;
- в нём изображается следующий элемент рисунка;
- если необходимо, этот элемент преобразуется;
- слой перемещается так, чтобы элемент оказался в отведённом для него месте;
- создаётся новый слой
и т.д.
Повторяются:
- "правило базового элемента";
- необходимость определения последовательности действий.
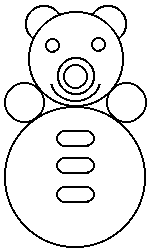
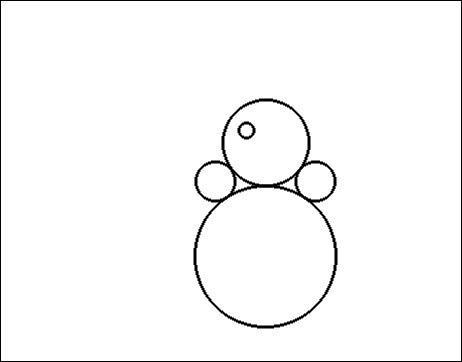
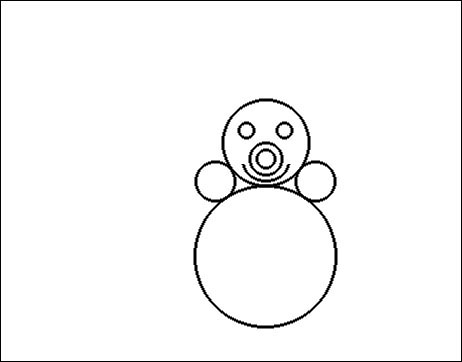
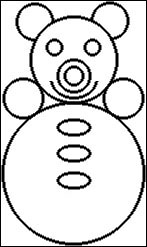
Рисунок, на примере создания которого изучалась технология:

Рисунок содержит все необходимые элементы для освоения приёмов работы:
- рисования примитивов;
- дублирования слоёв;
- удаления фрагментов примитивов;
- преобразования примитивов;
- объединения слоёв.
Распределение элементов рисунка по слоям:
- фоновый слой – "Животик";
- следующий слой – "Голова";
- далее – "Ручки";
- потом – "Глазки";
- теперь – "Нос";
- затем – "Рот";
- финал – "Ушки".
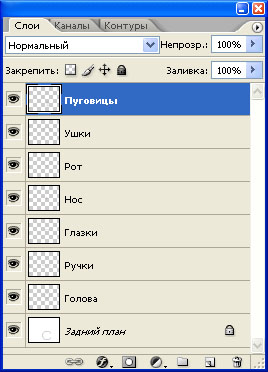
Завершающий слой – "Пуговицы".
Последовательность действий следующая.
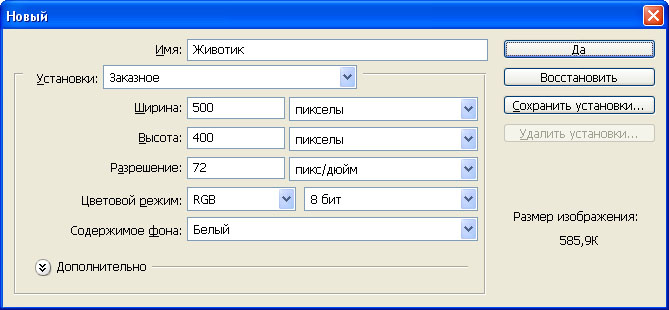
1. После открытия окна Photoshop создаём рабочее поле (в данном случае размерами 500 х 400 пикселей):
- Файл – Новый…
- задать размеры рабочего поля;
- задать разрешение изображения;
- задать цветовую модель;
- задать цвет фона;
 .
.
Вид окна диалога с заданными размерами:

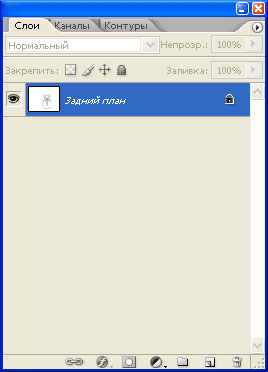
На палитре «Слои» (если она не видна, выполняются команды "Окно" - "Слои" или "Окно" - "Рабочая область" - "Рабочая область по умолчанию") отображается фоновый слой:

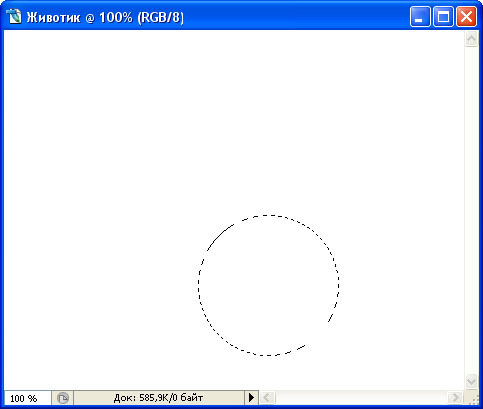
2. Выбираем инструмент ![]() "Овальная область", устанавливаем параметр "Сглаживание" на панели свойств (если он не установлен) и создаём выделенную область требуемых размеров для последующего создания элемента "Животик" (используя клавишу <Shift>):
"Овальная область", устанавливаем параметр "Сглаживание" на панели свойств (если он не установлен) и создаём выделенную область требуемых размеров для последующего создания элемента "Животик" (используя клавишу <Shift>):

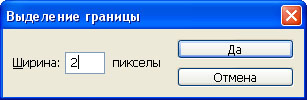
3. Преобразуем выделенную область в кольцо, образовав границу толщиной 2 пикселя:
- Выделение – Модификация – Граница…
- задать размер границы (в данном случае 2 пикселя);
 .
.
Вид окна диалога:

Результат:

4. Выбираем инструмент ![]() "Заливка", точно указываем мышью в пределы выделенного кольца и выполняем его заливку:
"Заливка", точно указываем мышью в пределы выделенного кольца и выполняем его заливку:

5. Снимаем выделение выполнением команд "Выделение" - "Отменить выделение".
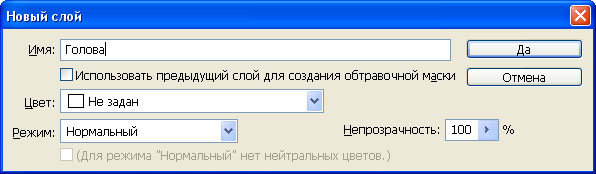
6. Создаём новый слой:
- Слой – Новый – Слой…
- задать имя слоя;
- задать тип заливки слоя (в данном случае прозрачный);
 .
.
Вид окна диалога с заданными параметрами:

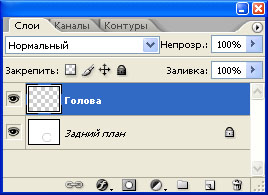
Состояние палитры "Слои":

Текущим является вновь созданный слой.
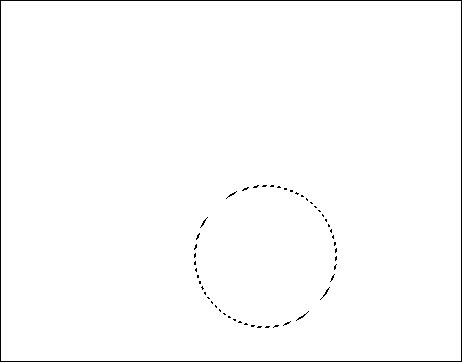
7. Выбирается инструмент ![]() "Овальная область" и создаётся выделенная область требуемых размеров для последующего создания элемента "Голова":
"Овальная область" и создаётся выделенная область требуемых размеров для последующего создания элемента "Голова":

8. Преобразуем область в кольцо толщиной 2 пикселя, выполняем заливку и снимаем выделение:

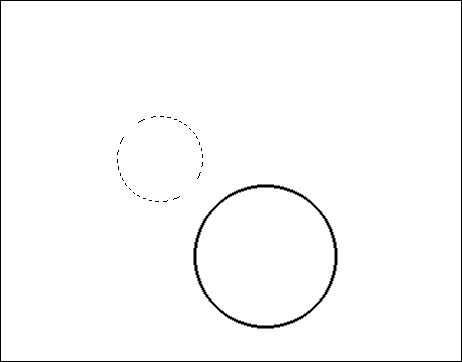
9. Выбираем инструмент ![]() "Перемещение", указываем точно на границу контура "Головы" и перемещаем слой в то место, где должен располагаться созданный элемент изображения:
"Перемещение", указываем точно на границу контура "Головы" и перемещаем слой в то место, где должен располагаться созданный элемент изображения:

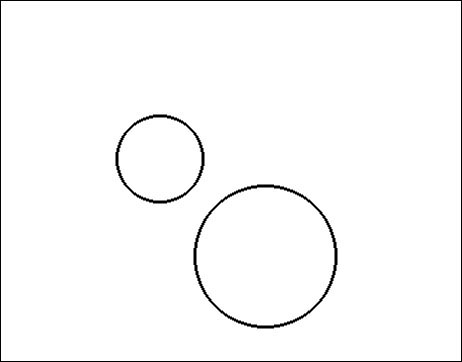
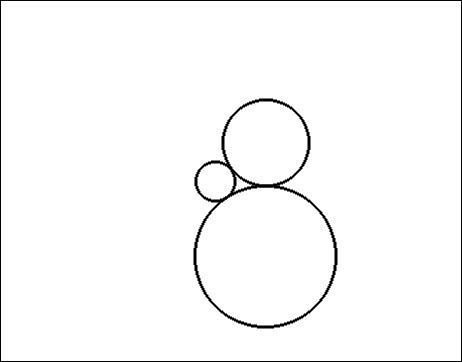
10. Создаём новый слой – "Ручки". Выделяем эллиптический контур, преобразуем его в кольцо, выполняем заливку, снимаем выделение. Результат:

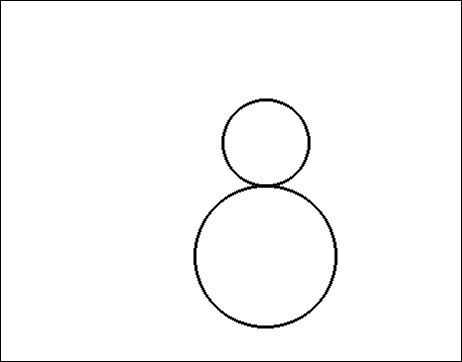
11. Перемещаем слой:

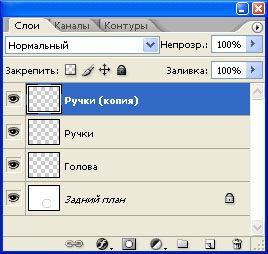
12. Поскольку ручек две, создаём копию слоя (команды "Слой" - "Создать дубликат слоя…"). Добавляется слой "Ручки (копия)":

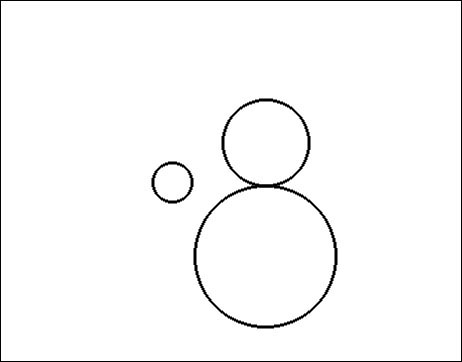
Перемещаем изображение слоя (инструмент ![]() "Перемещение"). Результат:
"Перемещение"). Результат:

Аналогичных результатов можно достичь с использованием клавиши <Alt>:
- прижимаем клавишу <Alt>;
- укажем мышью на границу контура только что созданного элемента рисунка;
- переместим его в нужное место.
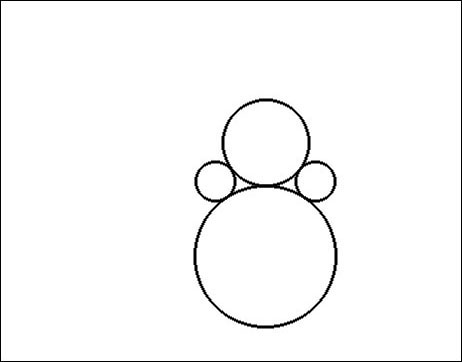
13. Объединяем два слоя (команды "Слой" - "Объединить с предыдущим").
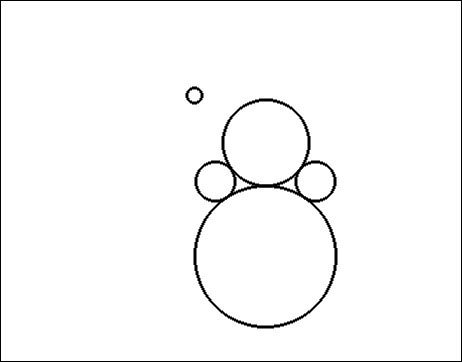
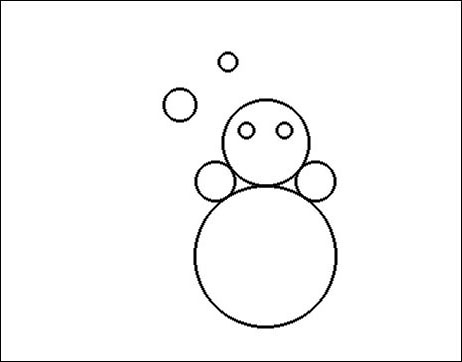
14. Создаём новый слой – "Глазки". В нём создаём ещё один элемент рисунка:

15. Выбираем инструмент ![]() "Перемещение" и перемещаем слой так, чтобы элемент изображения оказался в требуемом месте расположения:
"Перемещение" и перемещаем слой так, чтобы элемент изображения оказался в требуемом месте расположения:

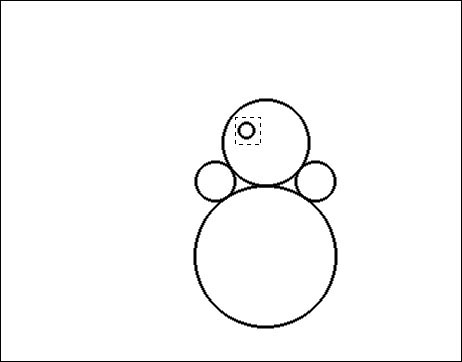
16. Выбираем инструмент ![]() "Прямоугольная область" и выделяем этот элемент:
"Прямоугольная область" и выделяем этот элемент:

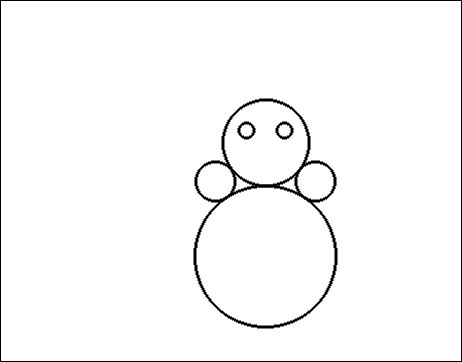
17. Командами "Редактирование" - "Скопировать" и затем "Редактирование" - "Вклеить" создаём копию элемента. Затем выбираем инструмент ![]() "Перемещение" и клавишей управления курсором смещаем копию строго вправо:
"Перемещение" и клавишей управления курсором смещаем копию строго вправо:

18. Так как в результате выполнения предыдущей операции добавился новый "Слой 1", выполняем команды "Слой" - "Объединить с предыдущим".
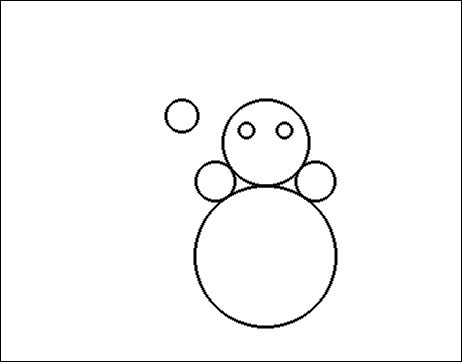
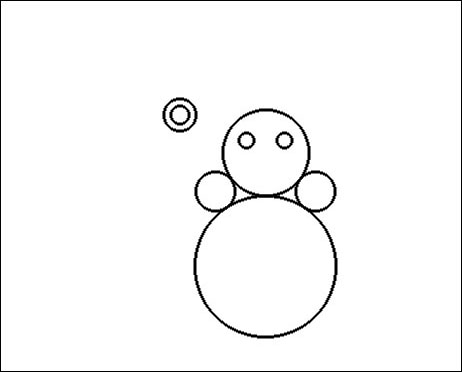
19. Создаём слой "Нос". Готовим ещё один элемент рисунка:

20. Второй элемент рисуем в новом слое – "Нос 1":

21. Объединяем элементы, перемещая второй внутрь первого:

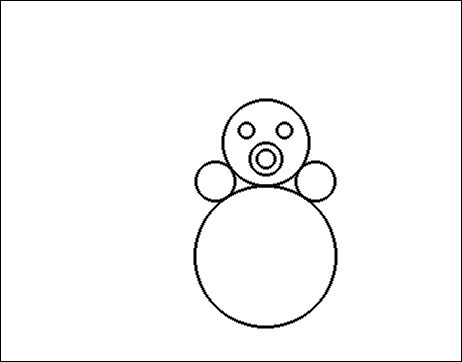
22. Объединяем слои "Нос 1" и "Нос", затем перемещаем готовый элемент:

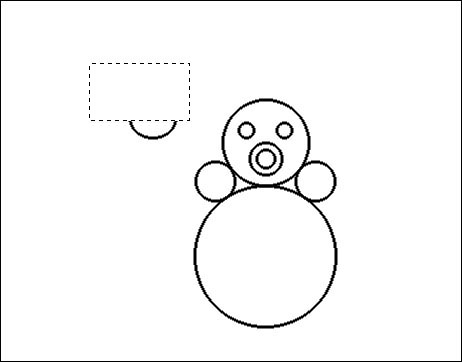
23. Создаём новый слой ("Рот"). В нём выполняется заготовка - эллипс. Выделяем верхнюю (ненужную) часть эллипса и удаляем её, нажимая клавишу <Delete>:

25. Снимаем выделение и перемещаем готовый элемент рисунка:

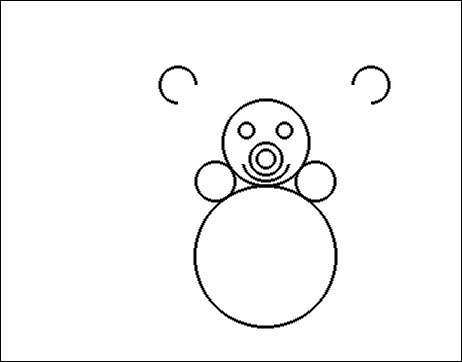
26. Создаём слой "Ушки" и рисуем заготовку. Выделяем часть её:

27. Удаляем выделенный фрагмент клавишей <Delete>, создаём копию слоя и преобразуем её, зеркально отражая по горизонтали (команды "Редактирование" - "Трансформирование" - "Отразить по горизонтали"). Результат:

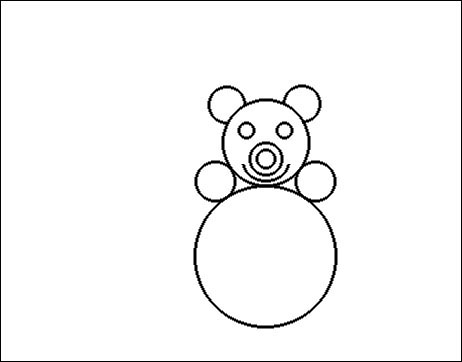
28. Перемешаем копию слоя в требуемое место. Выбираем слой "Ушки" на палитре слоёв и перемещаем его. Выбираем слой "Ушки (копия)" и объединяем слои. Результат:

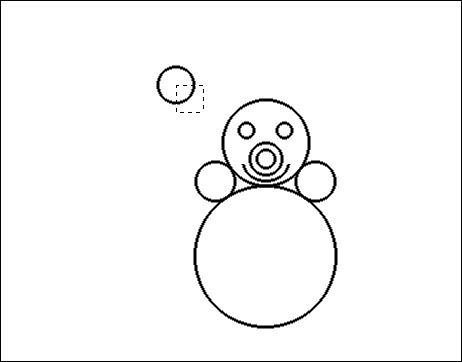
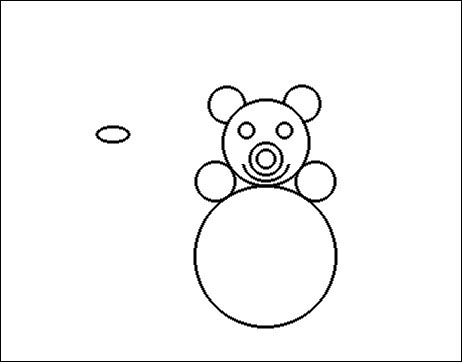
29. Создаём слой "Пуговицы" и рисуем первую из них:

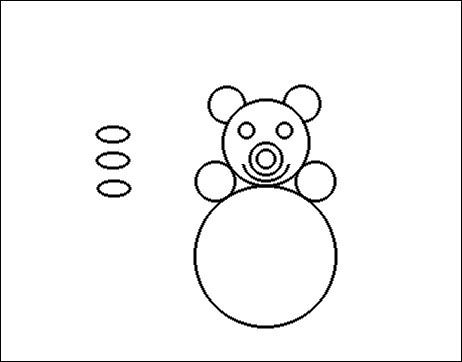
30. Выделяем заготовку. Командами "Редактирование" - "Скопировать" и затем "Редактирование" - "Вклеить" создаём первую копию элемента. Затем выбираем инструмент ![]() "Перемещение" и клавишей управления курсором смещаем копию строго вниз. Командами "Редактирование" - "Вклеить" создаём ещё одну копию элемента и клавишами управления курсором смещаем копию, располагая ниже имеющихся элементов:
"Перемещение" и клавишей управления курсором смещаем копию строго вниз. Командами "Редактирование" - "Вклеить" создаём ещё одну копию элемента и клавишами управления курсором смещаем копию, располагая ниже имеющихся элементов:

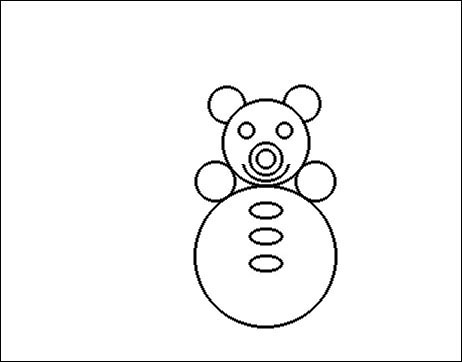
31. Так как на палитре "Слои" видны дополнительные "Слой 1" и "Слой 2", поочередно объединяем их. Перемещаем слой "Пуговицы", добиваясь оптимального расположения элементов:

32. Сводим все слои (команды "Слой" - "Выполнить сведение"). Вид палитры слоёв:
| исходное состояние: | результат: |
 |
 |
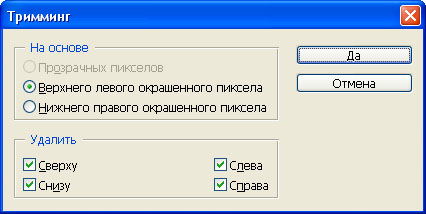
33. Выполняем обрезку изображения, выполнив команды "Изображение" - "Тримминг…". Вид окна диалога:

Результат:

Полученный рисунок можно сохранить в требуемом формате.
Главная | Технологии | Предыдущая страница | Следующая страница